Útmutató: jogászok az online világban – 4. rész
Ez a cikk több mint egy éve került publikálásra. A cikkben szereplő információk a megjelenéskor pontosak voltak, de mára elavultak lehetnek.
Cikksorozatunk negyedik részében a honlapkészítés módjainak technológiai oldalát vizsgáljuk: hogyan készítsük vagy készíttessük el a honlapunkat. Hiszen egy megfelelő domain-név kiválasztása és regisztráltatása, saját e-mail-címeink létrehozása még csak a kezdet, emellett a sikeres online megjelenéshez mindenképpen szükség lesz egy honlapra is.
| Sorozatunk első részében a webes jelenléttel kapcsolatos alapvető tudnivalókat foglaltuk össze, a második részben áttekintettük a domain név regisztrációjának folyamatát, a harmadik rész pedig az egyedi e-mail-cím létrehozásával és a megfelelő tárhelycsomag kiválasztásával foglalkozott. |
A honlapkészítés módjai technológiai oldalról, azaz: hogyan készítsük vagy készíttessük el honlapunkat? Egy megfelelő domain név kiválasztása és regisztráltatása, saját email címeink létrehozása még csak a kezdet: emellett a sikeres online megjelenéshez mindenképpen szükség lesz egy honlapra is.
A honlapkészítésnek sokféle aspektusa van:
– egyrészt van egy technológiai oldala: milyen keretek között készítjük vagy készíttetjük el a honlapot;
– másrészt fontos többek között a reszponzivitás (minden kijelzőméreten használható legyen a weboldal), a modern szabványok követése, a vizuális megjelenés, az információs architektúra (és ezen belül a navigáció) kialakítása, a megfelelő, minőségi tartalom létrehozása, a keresőoptimalizálási szempontok figyelembevétele, az akadálymentesség kérdése, és összességében a felhasználói élmény tervezése.
Cikksorozatunkban valamennyi tényezőre kitérünk majd, most a technológiai oldalt tekintjük át részletesen.
Mi a célunk?
Legelőször arra a kérdésre kell válaszolnunk, hogy mit szeretnénk elérni azzal, hogy készül egy honlapunk. A weboldalnak illeszkednie kell a jogászi tevékenységünk céljaihoz, stratégiánkhoz. Nem jó kiindulópont a „Szép ez a honlap, egy ilyet szeretnék.” A tervezett honlap segítségével elérhető funkciók alapján tudjuk hatékonyan kiválasztani a számunkra legmegfelelőbb kereteket.
Alapvetően két eset különböztethetünk meg:
– csak egy „online névjegykártyát” szeretnénk, célunk az, hogy ha rákeresnek a nevünkre (vagy az ügyvédi iroda nevére) – mert hallottak rólunk valakitől, ajánlottak minket vagy névjegykártya alapján indulnak el –, akkor egy jó benyomást keltő, hitelességet megalapozó tájékozódást biztosítson az oldal leendő ügyfeleink számára;
– online megjelenésünk stratégiánk fontos része, a jövőben sok időt és energiát szeretnénk belefektetni, folyamatosan frissülő tartalmat készíteni (pl.: blog, „hírek” formájában).
Hangsúlyozandó, hogy már az első változat is hatalmas előrelépés ahhoz képest, ha nem vagyunk megtalálhatók az interneten.
Ne vállaljuk túl magunkat!
A célmeghatározással kapcsolatban fontos tanácsunk, hogy csak olyan dologba kezdjünk bele, amit később tartani fogunk: hitelességünknek, személyes márkánknak többet árt egy két éve nem frissített blog, egy már hatálytalan jogszabályokat elemző cikk vagy egy üres „Hírek” aloldal, mintha csak a nevünk, az elérhetőségünk és a szakterületeink szerepelnénk a honlapon.
A következőkben bemutatjuk – technológiai oldalról – a honlapkészítés módjait. Ennek során kiemelten foglalkozunk azzal a kérdéssel, hogy a honlap elkészültét követően mennyire lesz könnyen szerkeszthető, módosítható a weboldal.
A honlapkészítés módjai technológiai szemszögből
Természetesen a lehetséges módozatok sokféleképpen csoportosíthatók, jelen cikkünkben a következő felosztást követjük:
honlapépítő (sitebuilder) szolgáltatás igénybevételével honlap készítése saját magunk számára;
egyedi honlap készíttetése [nyílt forráskódú vagy egyedileg fejlesztett tartalomkezelőrendszer (a továbbiakban: CMS) alkalmazásával], illetve statikus honlap esetén CMS nélkül.
Elsőként a honlapépítő szolgáltatások előnyeit és hátrányait tekintjük át.
A nemzetközi színtéren számos honlapépítő szolgáltatás érhető el. Ezek lényege, hogy – legtöbb esetben egy ingyenes tesztidőszakot követően – alacsony havi vagy éves díj mellett lehetővé teszik modern, letisztult honlapok összerakását, igény szerint előre elkészített sablonokból kiindulva.
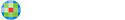
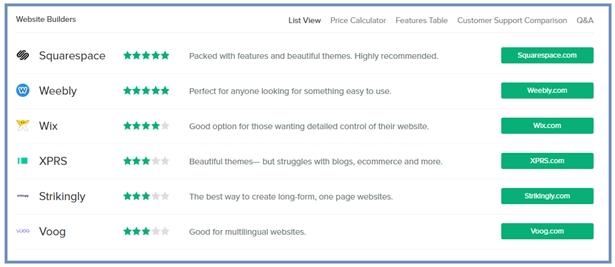
Ezen a linken [https://www.sitebuilderreport.com/] egy szerintünk nagyon hasznos, számos szempontot figyelembe vevő összehasonlítás található a jelenleg elérhető legnépszerűbb honlapépítő szolgáltatásokról, javasoljuk ezek áttekintését, és a számunkra szimpatikus rendszerekben az ingyenes próbaidőszakok alatt a különböző eszközök megismerését.

A sitebuilder.com értékelése szerint a legjobb 6 honlapépítő szolgáltatás
Honlapépítő – előnyök és hátrányok
Saját honlapunk elkészítése költséghatékony módnak tekinthető. A népszerűbb rendszerek nagy felhasználói bázissal rendelkeznek, ezért kiterjedt tudásbázis és támogatás áll rendelkezésre, a honlapok biztonságára is nagy hangsúlyt fektetnek.
Az így elkészült honlapok reszponzívak lesznek (mindenféle kijelzőméreten megfelelően jelennek meg és használhatók), ami nagyon fontos követelmény.
További előny, hogy a módosítások, frissítések könnyen elvégezhetők a szerkesztőfelület segítségével, nem kell mást megbíznunk vagy másokra várnunk.
Az a tényező is e rendszerek mellett szól, hogy komoly cégek állnak mögöttük (legalábbis a népszerűbbekről ez elmondható), így valószínűsíthetően évek múlva is működni fog a weboldalunk, „nem tűnik el a fejlesztő”, nem avulnak el a honlapunk működését biztosító fájlok.
Ugyanakkor azt nem szabad elfelejtenünk, hogy bár technikailag ezek a rendszerek minden segítséget megadnak, ahogy a bevezetőben említettük, egy honlap elkészítésének a technológián, keretrendszeren túlmenően számos egyéb aspektusa van, és ezekben nem, vagy csak minimális mértékben nyújtanak segítséget ezek a honlapépítő szolgáltatások. A tartalmat nem fogják helyettünk megírni, nem fognak rólunk jó minőségű fotókat készíteni, nem mondják el, hogy milyen színeket alkalmazzunk, hogy könnyen olvasható legyen a tartalom stb., azaz egy ilyen rendszer nem tesz minket jó designerekké vagy szövegírókká.
Emellett a legtöbb rendszer kezelőfelülete nem minden tekintetben intuitív, használatuknak van egy viszonylag meredek tanulási görbéje. Azért is fontos a tesztidőszakok kihasználása, mert így tudjuk majd megállapítani, hogy „melyik áll nekünk leginkább kézre”. És bár a legtöbb szolgáltatás egy jól kinéző sablonból való kiindulást is lehetővé tesz, a gyakorlatban a kezdeti szép sablon könnyen „széteshet” a módosításaink következtében.
Mivel a legtöbb ilyen rendszert külföldi cégek működtetik, nemzetközi piacra készülnek, ezért a támogatás és a felület nyelve is angol. A többnyelvűség támogatása is hiányzik sok ilyen rendszerből.
További hátrányként említhető, hogy ha már letettük a voksunkat az egyik rendszer mellett, de a későbbiekben inkább egy másikkal szeretnénk folytatni a honlapunk építgetését és üzemeltetését, akkor sok mindent elölről kell kezdenünk, az egyikben létrehozott struktúra nem emelhető át a másikba (ugyanakkor a már meglevő tartalmakat manuálisan, másolgatással át tudjuk vinni).
Végül az is hátrány, hogy a tesztelést, annak megállapítását, hogy a honlapunk egyáltalán jól működik-e, saját magunkban kell elvégeznünk: minél több rendelkezésre álló eszközön (különböző desktopos környezetben, tableteken, mobiltelefonokon) javasolt megnézni, hogy van-e valami probléma – ugyanis az is hitelességi kérdés, hogy képesek vagyunk-e egy alapvetően hibamentes, mindenféle eszközről alkalmazható weboldalt hozzátenni online megjelenésünkhöz. (Megjegyzendő, hogy tesztelés alatt a felhasználói élmény tervezése körében ismert használhatósági tesztet, valamint az oldal használhatóságának egyéb eszközökkel való ellenőrzését is érthetjük, ezekről egy későbbi cikkünkben lesz szó.)
Mi alapján válasszunk a legnépszerűbb honlapépítő rendszerek közül?
– Mennyire használható és egyértelmű számunkra a felület (ahogy már említettük, használjuk ki az ingyenes időszakot, teszteljük magunk a rendszert);
– Képesek vagyunk-e a céljainknak megfelelő oldalt összerakni, tartalmaz-e minden szükséges komponenst (pl. nem mindegyik rendszer tartalmaz blogot);
– Van-e ingyenes próbaidőszak, illetve a csomagajánlatokat is érdemes összehasonlítani (havi vagy éves díj van általában);
– Fontosak-e nekünk az előre elkészített tartalmi elemek (pl. több rendszer ingyenesen vagy néhány dollárért elérhetővé tesz képeket, ikonokat, illusztrációkat, tehát rendelkezik egy alapkönyvtárral, pl. a Squarespace még egy egyszerűbb logó generálásában is segít);
– Tetszenek-e nekünk azok az alapsablonok, amikre alapítva elkezdhetjük a honlap összerakását (több rendszernél lehet tematikusan keresni, javasoljuk a „Business”, „Law”, „Legal” témák áttekintését).
Összefoglalóan: ha valaki jó szövegíró, vannak jó minőségű képei és logója (az utóbbi két alkotóelemet akár ún. stock adatbázisból is megvásárolhatjuk – ezekre cikksorozatunk webes tartalommal kapcsolatos részében térünk ki), és elegendő eltökéltség is rendelkezésre áll a webes trendek, az alapvető tipográfiai és színelméleti ismeretek és egyéb tervezési aspektusok elsajátításához, akkor a honlapépítő szolgáltatás alkalmazása a honlapkészítés és -üzemeltetés egy viszonylag olcsó, egyszerű szerkeszthetőséget, módosíthatóságot lehetővé tevő módja.
A következőkben az egyedi honlap készíttetésének módjaitvesszük sorra, ehhez röviden áttekintjük, hogy mi a különbség egy statikus és egy dinamikus honlap között (technológiai szempontból).
Statikus és dinamikus honlap
Leegyszerűsítve akkor tekintünk statikusnak egy honlapot, ha funkcióinak ellátásához csak minimális szerveroldalon futó programozott tartalomra van szükség. Ennek előnye, hogy általában úgy „törnek fel” egy honlapot, hogy a szerveroldali kódot támadjak, és annak segítségével módosítják a honlapot, tehát a statikus oldalakon a biztonsági rés a legtöbb esetben kisebbnek tekinthető.
A dinamikus honlapok nagyobb mennyiségű szerveroldali kódot tartalmaznak. Bár egy tipikus ügyvédi honlap legtöbb funkciója statikus eszközökkel megvalósítható, egy ajánlatkérő űrlap elhelyezése esetén már dinamikus weboldalról beszélhetünk. A legelterjedtebbek a PHP- és MySQL-alapú honlapok (ezért is javasoltuk előző cikkünkben, hogy olyan tárhelyszolgáltatót válasszunk, amely az ilyen honlapokat támogatja). A dinamikus elemek menedzseléséhez CMS-re lesz szükségünk, ezek lehetnek ingyenes, nyílt forráskódú rendszerek, de választott honlapkészítőnkkel egyedi CMS kialakításában is megállapodhatunk.
Egyedi honlap készíttetése statikus tartalommal – előnyök és hátrányok
Egy statikus honlap elkészítéséhez elegendő lehet egy HTML-hez és CSS-hez értő szakember. Emellett célszoftverek – pl. Microsoft Expression Web [link: https://en.wikipedia.org/wiki/Microsoft_Expression_Web] segítségével magunk is megpróbálkozhatunk egy statikus honlap szerkesztésével, de ezekhez az eszközökhöz is több-kevesebb szakértelem kell – és akkor még nem is vettük számításba azt a bevezetőben már hangsúlyozott megállapítást, hogy a technológián túlmenően még sok területhez érteni kell egy hatékony és megfelelő szintű honlap elkészítéséhez.
|
|
|
Fuglinszky Ádám legújabb könyve a fogyasztói adásvétel, a kellékszavatosság és a termékszavatosság kérdéskörével foglalkozik, különös tekintettel azokra a problémás pontokra, amelyek az új Ptk. és az uniós jog találkozásával függenek össze.
|
Mindezeknek megfelelően a honlap módosításához (hacsak nem értünk valamely erre szolgáló célszoftverhez) minden esetben szakember segítségét kell majd igénybe venni, így ha viszonylag gyakran frissülő tartalmakat tervezünk az oldalunkra (pl. „hírek” és blog), akkor ezen funkciók rendszeres működtetése nehézkes, körülményes lehet.
A statikus honlapok esetén is fontos, hogy reszponzívak legyenek, így ezek elkészíttetésekor és üzemeltetésekor erre a szempontra is figyelni kell (könnyű olyan fejlesztőt találni, aki állítása szerint ért a HTML/CSS-hez, de az összes kijelzőméretre optimalizált weboldal a hozzáértés magasabb szintjét követeli meg).
Ha tehát – visszautalva a céljaink meghatározásáról szóló kiindulópontra – egy gyakori frissítéseket nem igénylő „online névjegy” létrehozása a célunk, akkor nem lesz szükségünk tartalomkezelő rendszerre, elegendő egy, a modern weboldalkészítési követelményeket jól alkalmazó szakember egyszeri alkalmazása.
Egyedi honlap nyílt forráskódú CMS-re (legnépszerűbbek: WordPress, Joomla, Drupal) alapozva – előnyök és hátrányok
A nyílt forráskódú rendszerek egyik fő sajátossága az ingyenesség. Előny tehát, hogy maga a rendszer nem kerül pénzbe, ugyanakkor természetesen a rendszeren alapuló honlap elkészítését általában nem ingyen vállalják a fejlesztők: ők állítják be a rendszert, és végzik el a testreszabását.
A legnépszerűbb (WordPress, Joomla, Drupal) rendszerekkel sokan foglalkoznak, elméletben könnyen találunk olyan szakembert, aki ért az ilyen típusú honlapkészítéshez (természetesen ebben az esetben is figyelmet kell fordítani a reszponzivitás követelményének teljesítésére, és a bevezetőben felsorolt további honlapkészítési aspektusokra).
Előnyként sorolható fel továbbá, hogy a honlap tartalmának módosításánál e rendszerek nagy szabadságot biztosítanak.
A nyílt forráskódú rendszerek sajátossága az ingyenesség mellett az, hogy bárki fejleszthet hozzá új modulokat, majd ezeket megoszthatja a közösséggel.
Tehát előnyként említendő, hogy egyedi igények esetén saját modulokat is készíttethetünk hozzájuk.
Ugyanakkor éppen a nyíltságból fakadóan a nyílt forráskódú CMS-eknek számos hátrányuk is van. Sok, eltérő képességű fejlesztő egy alulról szerveződő struktúrában folyamatosan módosítgatja a kódbázist (a rendszer forráskódját), és ezek a bárki számára hozzáférhetővé tett, a rendszerbe épülő modulok biztonsági réseket tartalmazhatnak. Miután egy biztonsági rést felfedeznek, és nyilvánosságra kerül, hiába javítják ki a hibát a rendszerben, akik elmulasztják a saját honlapjuk tekintetében a rendszer kijavítását célzó frissítést, kiszolgáltatottak maradnak azoknak, akik a rések megkeresésével és kihasználásával foglalkoznak (és ennek folyományaként pl. spamelnek; hamis banki fizetőoldalakat helyeznek el az oldalunkon stb.)
Ennek megfelelően a folyamatos frissítés elsődleges fontosságú. A frissítés elméletileg automatikus, viszont ha a frissítés nem tartalmazza az adott problémás modult, akkor elakadhat, illetve bizonyos hibás modulok is megakaszthatják.
Nagyobb verzióváltásokkor előfordulhat, hogy a modulok egy részét nem frissítik az új verzióra, ez zavart okozhat weboldalunk funkcionalitásában. Ilyenkor új modult kell keresni és beépíteni az elavult helyett. Ennek következményeként széteshet az oldal sablonja, témája is (pl. egy előre megvásárolt WordPress sablon) abban az esetben, ha a témát nem frissítik, és a régi téma nem támogatja az új modulokat.
Mindezekből látható, hogy ha WordPress-, Joomla- vagy Drupal-alapú weboldalt készíttetünk, folyamatos támogatásra lesz szükségünk (a frissítések megfelelő lefutása, az esetleges problémák megoldása, és a hibák kijavítása érdekében).
Egyedi honlap egyedi CMS-re alapozva – előnyök és hátrányok
Hangsúlyozandó, hogy az egyediséget itt nem abban az értelemben használjuk, hogy egy adott ügyfél kap egy csak neki készültCMS-t, hanem az adott cég, fejlesztő készít egy egyedi CMS-t, és utána azt teszi elérhetővé ügyfeleinek – annak esetenkénti megfelelő testreszabásával. Emiatt bár az egyedi CMS a cégnek kezdetben többe kerül (hiszen az elején egyszer rá kell szánnia az időt és a pénzt a kifejlesztésére), az ügyfelek nem feltétlenül fizetnek többet a nyílt forráskódú CMS-en alapuló honlapok készíttetésével összehasonlítva.
Ennek előnye, hogy az egyedi CMS-t fejlesztő cég általában széleskörű támogatást nyújt, jól ismeri a saját rendszerét, és egyedi igények esetén tovább is tudja fejleszteni.
További nagy előny, hogy a biztonsági problémák esélye kisebb (feltéve, ha hozzáértő a fejlesztőcég).
Természetesen a reszponzivitás és a bevezetőben a technológiai szempontokon túlmenően felsorolt honlapkészítési aspektusok profi figyelembevétele ebben az esetben is fontos kérdés, a fejlesztő kiválasztásakor erre is figyelmet kell fordítanunk.
Cikksorozatunk következő részeiben a honlapkészítés további aspektusait fogjuk áttekinteni.